●アドビ イラストレーター(Adobe Illustrator)のグラデーションを調整
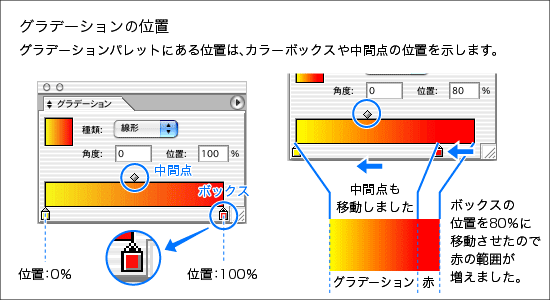
イラストレーターのグラデーションパネルに位置という入力ボックスがありますが、これはカラーボックスや中間点の位置を示すものです。直接ドラッグして移動させることもできますし、変更したいものをクリックして数値を入力しても構いません。クリックして選択されたボックスまたは中間点には、黒いチェック(下図左下の拡大部分を見てください。カラーボックスのすぐ上の三角が黒くなっています)が入ります。パネルの中の位置は、この選択されたボックス(または中間点)の位置を示しています。

位置0%は左端で、位置100%が右端です。右端にあった赤のカラーボックスを80%の位置に移動させると、80%から100%の範囲はすべてこの赤色になります。それと連動して中間点も動きます。ちなみに中間点は2つの色の中間の色の位置を示しています。
最初は0%と100%の中間、つまり50%の位置ですが、カラーボックスが移動したことにより、0%と80%の中間で40%の位置まで勝手に移動します。
中間点の位置は、中間点を選択すると表示されます。0%と80%の中間で40%の位置にあるはずですが、中間点を選択して出た数値は50%です。それは中間点の位置の数値が、2色のカラーボックスの位置に対しての相対的な位置を示しているからです。カラーボックスの位置に連動して中間点の位置も移動するので、中間点自身を動かさないかぎり中間点の50%は変わりません。

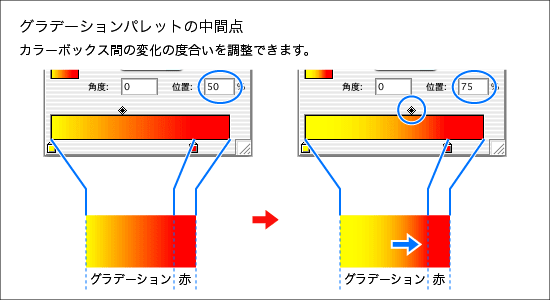
では中間点を動かしてみましょう。中間点を動かすと、中間点の左側と右側とで色変化の度合いを調整することができます。上の例でいうと、黄色から中間点までゆっくりと色が変化し、中間点から急激に赤へと変わります。カラーボックスから中間点までの変化はそれぞれ一定です。
![]()
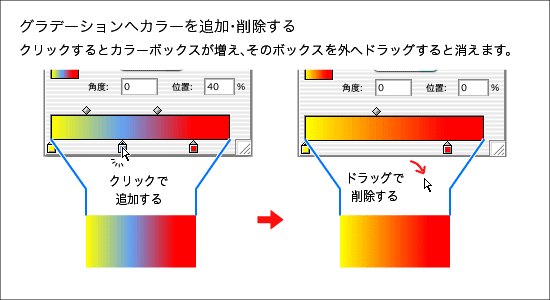
●グラデーションへ色を追加・削除する
イラストレーターのグラデーションに使える色は2色だけではありません。好きなように色を追加することができます。色を追加したらカラーパネルなどで色を指定してください。色を追加するたびに中間点も追加されます。新しく作られる中間点の位置はすべて50%になります。

追加した色はパネル外にドラッグすると削除できます。もちろん、中間点だけを削除することは不可能です。両端の色を削除することもできません。グラデーションを維持するために最低2色は必要です。上の図で、青色を追加して3色に増えたので1色だけ削除可能です。青色だけでなく、黄色でも赤でも削除できます。しかしそれ以上減らすとグラデーションとして成り立たないので、もう色をドラッグしても削除できません。