アドビ イラストレーター(Adobe Illustrator)のオブジェクトメニューに含まれる項目で、特殊な表現を行う「複合パス」についての説明です。
●複合パス
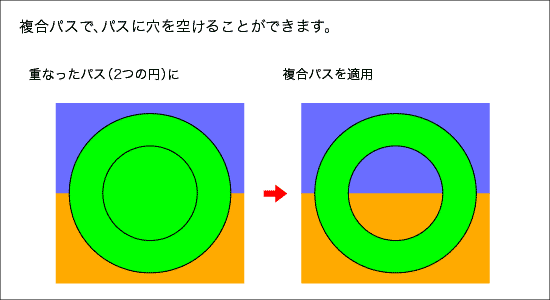
2つの形を重ねて「複合パス」にすると重なっている部分に穴を空けることができます。
メニューの[複合パス/作成]で複合パスにできます。複合パスを解除するには[複合パス/解除]を行ってください。
ショートカットは、
複合パス作成が[command]+[8]キー(Mac)/[Ctrl]+[8]キー(Win)、
複合パス解除が[command]+[option]+[8]キー(Mac)/[Ctrl]+[Alt]+[8]キー(Win)です。
![]()
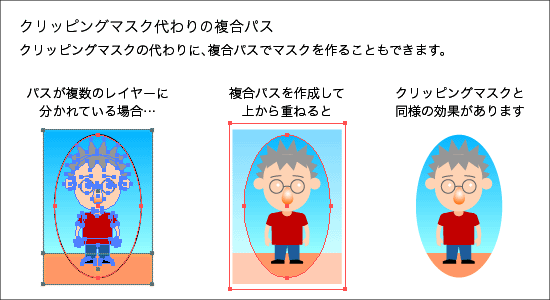
●クリッピングマスク代わりの複合パス
異なるレイヤーに含まれる複数のパスを選択してクリッピングマスクを適用すると、1つのレイヤーの1つのグループにまとめられてしまいます。
複数のレイヤーに分けておきたいときに、背景と同じ色の複合パスを上から重ねてクリッピングマスク代わりにすることができます。
マスクとなるパスと、全体より一回り大きなパスとを組み合わせて複合パス(中央の図では、半透明で表現しています)にすると、マスクとなるパスの外側は隠すことができます。あくまでも見た目のみクリッピングパスのようになるだけですが、用途によってはレイヤーの状態を維持できるので便利です。
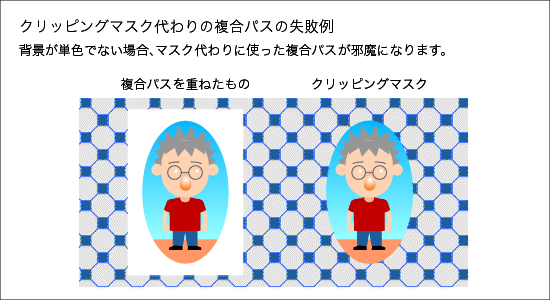
しかし背景が単色であればマスクの色を合わせることができますが、模様やほかの形が背景にあるようなときは複合パスを使用するとおかしくなります。

こういった状態の場合は、レイヤーを犠牲にしてクリッピングマスクを使ってください。