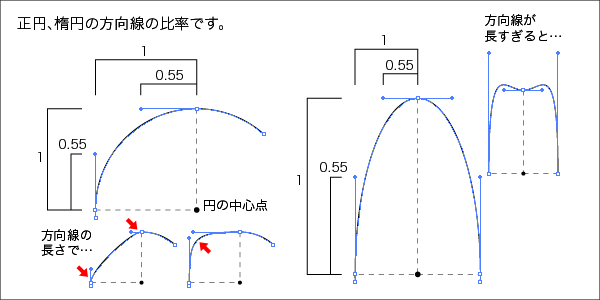
きれいなベジェ曲線の代表は円です。アドビ イラストレーター(Adobe Illustrator)で作成した円の方向線の比率を見てみましょう。

左側が正円の一部分です。方向線が円の半径の半分ぐらいの長さになっています。比率1:0.55は正円でも楕円でも同じでした。(数値は参考のため計算しましたが、比率を覚える必要はありません。円と同じ比率なら、楕円ツールを使えば良いのです)
右側の楕円のように、曲線の縦横比が異なる場合は、長い方向の方向線を長くすると、きれいな曲線になります。
方向線が短いとアンカーポイント付近で、方向線が長いとセグメントの中央付近で急に曲がってしまうことが分かります。
方向線が長すぎると、反対側の方向線(次のアンカーポイントから出る方向線)にまで悪影響を及ぼしてしまいます。
方向線を長く伸ばして形を作る場合、急に曲がる中央辺りにもう1点アンカーポイントを追加しておく方が、形をコントロールしやすいです。

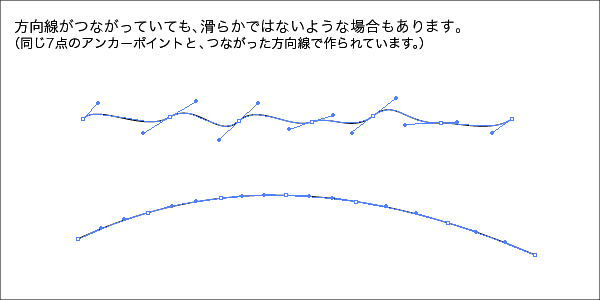
方向線を分割していないのに滑らかに見えないパスができることもあります。
方向線を延長した先のあたりに反対側の方向線がないと曲線がねじれて、波のようになってしまいます(上図)。
アンカーポイントの数が多いと、この波線と同じ原理でパスが波打ってしまい、きれいな曲線になりません。
方向線をパスに沿ってそろえると、アンカーポイントが多くても、きれいな曲線になります(下図)。
しかし、もし後で修正をした場合、おそらくきれいな曲線を保つことは不可能でしょう。
時間をかけて微調整するぐらいなら、少ないポイントで描き直すほうが間違いなく早く終わります。 イラストレーターの場合なら、元になるパスを一度ガイドラインにして、そのガイドラインをトレースするように新しいパスを描きます。
だから、よく言われるようにベジェ曲線は、なるべく少ないポイントで作るほうが、きれいで、修正も楽なのです。