アドビ イラストレーター(Adobe Illustrator)で、アンカーポイントの位置や数を変えても、同じ様な図形を描くことができます。

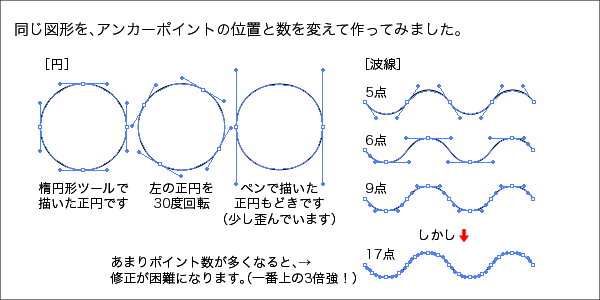
同じ図形を作る場合に、アンカーポイントの位置や数を変えてみても、ほとんど変わらないものを作れることが分かります。 ただし作りやすさや調整のしやすさには差が出ます(調整のしやすさに関しては、改めて講座1-14で触れます)。
アンカーポイントが17点の波線だと方向点(方向線を調整するポイント)も含めて49箇所も調整する必要があります(5点の波線だと13箇所で済みます)。
こんな線は少し形を変えたくてもどこから手を付けようかと途方に暮れることになります。
なるべく必要最小限のポイントで作ってみて、調整しても求める形ができないときに追加するのがよいでしょう。

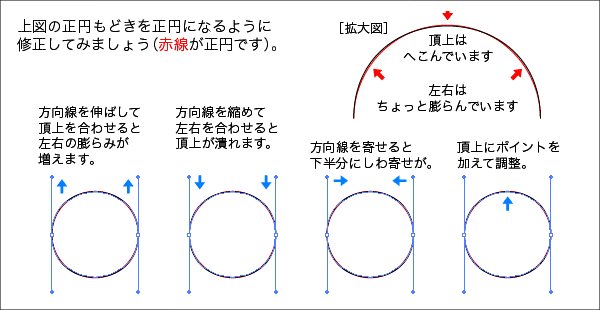
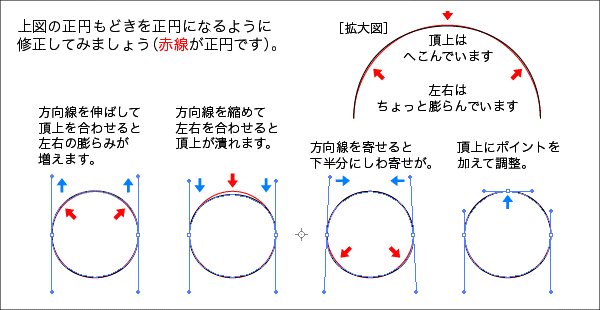
これを見ると半円状の形を作るときはアンカーポイント2点でも作れますが、普通は頂上あたりにもう1点入れたほうが調整しやすいことが分かると思います。
また、第3講座で書いたようにベジェ曲線は必ずアンカーポイントを通るので、ポイントを加えた部分はイラストレーターでトレースを行うとき、パスを下絵通りの位置に合わせやすいというメリットもあります。
つまり、アンカーポイントを増やすほど下絵には合わせやすいが、後から変更がやりにくくなり、パスの滑らかさが損なわれやすくなります。 パスの滑らかさについては講座1-8.ベジェ曲線の方向線のイメージを参照して下さい。