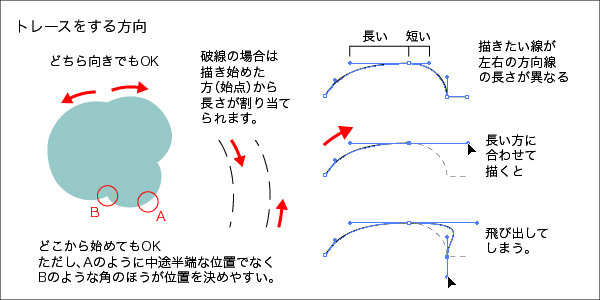
アドビ イラストレーター(Adobe Illustrator)でトレースをする方向は、右回りでも左回りでも関係ありません。ベジェ曲線をどこから描き始めても大丈夫です。
一般に、描き始めるところは角のような取っ掛かりのあるところが良いでしょう。
特徴のないあたりだと、おそらく調整時に位置を動かさなければならなくなるからです。
注意しないといけないのは、破線にする場合です。描き始めた側から破線の線分が始まります。
(もし、後で気付いた場合は、講座1-16にある対処法を使って直しましょう)

一発勝負だと、ベジェ曲線は絶対に上手に描けません。つながった方向線の長さが左右同じということがほとんどないからです。
アンカーポイントの手前のセグメントに合わせて方向線を出すため、次のセグメントには長さが合わなくなります。最低でも片側だけは方向線を必ず修正することになります。
つまり、後から修正することを前提に、とりあえずの長さの方向線を伸ばしておき、1本の線を描き終わった時点で、改めて調整するのです。
1回目は大雑把に形を捕らえるだけなので時間もかかりません。
2回目でじっくりと整えてください。
(いくら大雑把といっても、方向線を出すところはしっかり出し、折るところは折っておきましょう)
折れた角の部分はアンカーポイントが動かせませんが、そうでないところは、位置も修正段階で動かしましょう。位置を動かしても方向線を調整しても思い通りの曲線にならなければ、アンカーポイントを追加しましょう。
次の講座12で実際にイラストレーターを使ったトレースをしてみましょう。