 (図1)
(図1)
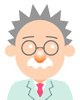
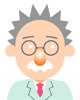
説明用に作ったキャラクター(図1)です。ま、ハゲタカといったところですか。
![]()
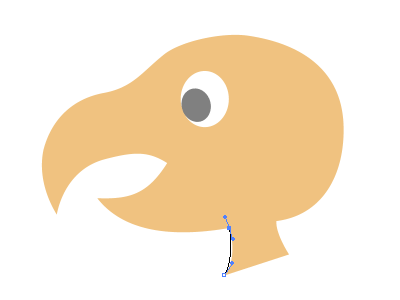
 (図2)
(図2)
イラストレーターでテンプレートとして配置した画像の下絵を、下側からトレースします。(図2)
(テンプレートにすると、トレースしやすいように自動で画像の濃度が薄くなります。EPS画像を配置するとサムネールの粗い画像が配置されるので、PSD形式など他の形式の画像を使いましょう)
ペンツールを選択して描き始めます。
ベジェ曲線は、どうせ後から調整するので、最初は神経質にならずに、およその形を作るだけで大丈夫です。(下絵とパスの間に隙間がありますが、今はこれでもOKです。もちろん下絵通りのパスを描いても構いません)
![]()
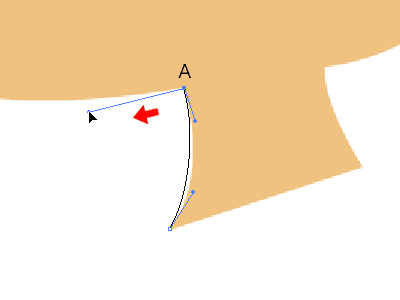
 (図3)
(図3)
角の部分は[option]キー(Mac)/[Alt]キー(Win)を押しながらアンカーポイント「A」上でマウスの(左)ボタンを押し、そのまま左やや下にドラッグして、方向線を分割します。(図3)
![]()
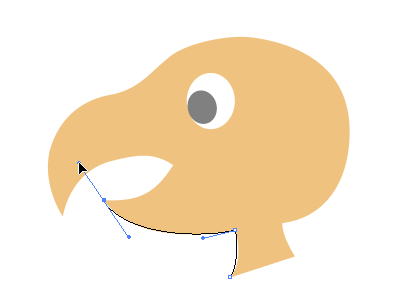
 (図4)
(図4)
くちばしの先まで伸ばします。(図4)
![]()
 (図5)
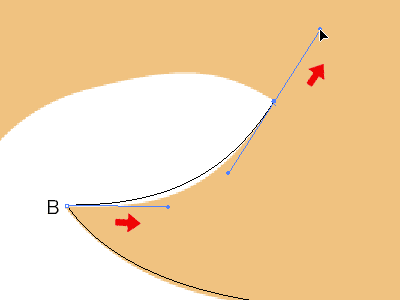
(図5)
折り返して下のくちばしです。(図5)
ここの折り返すくちばしの先の部分も(図3)同様に、[option]キー(Mac)/[Alt]キー(Win)を押しながらアンカーポイント「B」上でマウスの(左)ボタンを押し、右にドラッグです。
続けてくちばしの付け根を描きます。
![]()
 (図6)
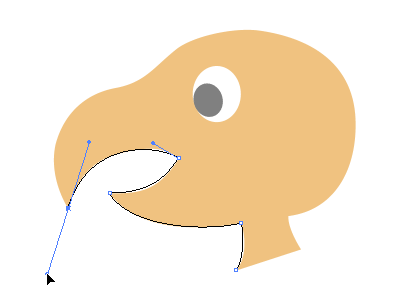
(図6)
口の中で折り返し、くちばしの先で再度折り返して上のくちばしを描きます。(図6)
![]()
 (図7)
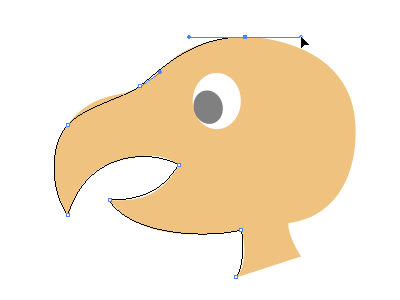
(図7)
頭の頂上まで描きます。(図7)
くちばしで凸、付け根で凹、頭で凸と変化するあたりに、アンカーポイントを打っていきます。
![]()
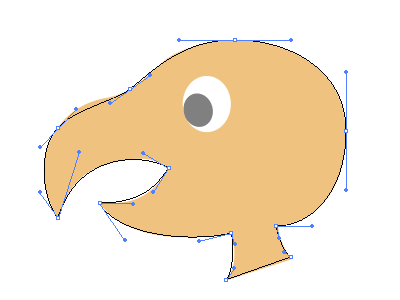
 (図8)
(図8)
そのまま下りてきてベジェ曲線を閉じると、基本となる形ができました。(図8)
次の講座13で調整をします。