前回の続きです。イラストレーター(Adobe Illustrator)でベジェ曲線を調整していきます。ダイレクト選択ツールとペンツールを使います。
ベジェ曲線を調整する場合も、好きなところから始めましょう。
 (図9)
(図9)
今回は描き始めたあたりから、「ダイレクト選択ツール ![]() 」で順番に直していきます。
」で順番に直していきます。
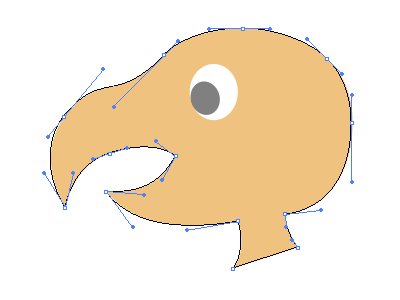
セグメント単位で、左右の方向線を調整してバランスを取っていきましょう。
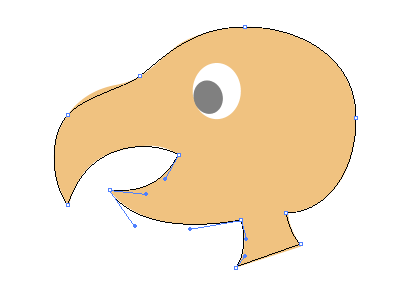
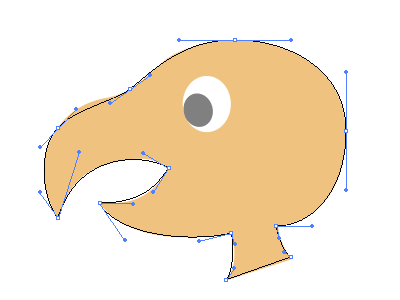
下のくちばしまで調整が終わったところです。(図9)
![]()
 (図10)
(図10)
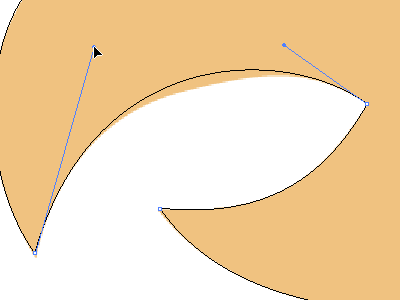
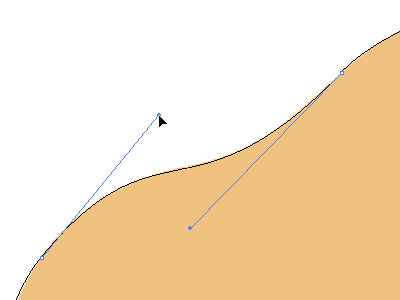
上のくちばしの内側です。
方向線を左右とも調整してアンカーポイント付近を下絵に合わせたところ、中央部が大きく狂ってしまいました。(図10)
![]()
 (図11)
(図11)
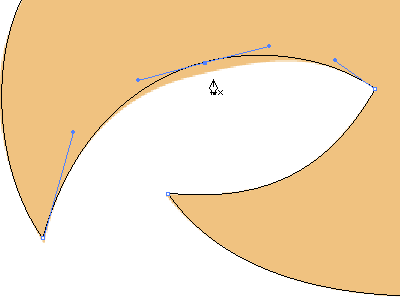
方向線を調整しても、どこかにしわ寄せがくるので、「ペンツール」でアンカーポイントを追加しました。(図11)
![]()
 (図12)
(図12)
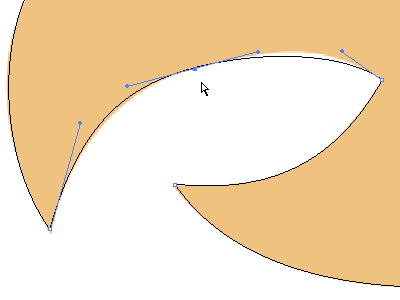
「ダイレクト選択ツール ![]() 」でアンカーポイントを移動した後に(図12)、方向線を調整しましょう。
」でアンカーポイントを移動した後に(図12)、方向線を調整しましょう。
![]()
 (図13)
(図13)
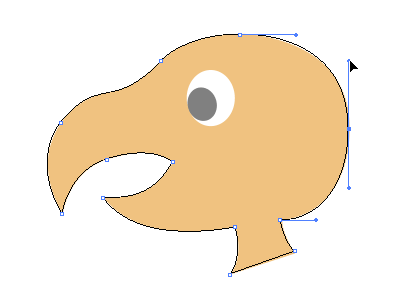
上のくちばしの付け根です(図13)。
方向線が長くなってきたので、もしかするとセグメントの中央にアンカーポイントを追加した方が良いかもしれません。
![]()
 (図14)
(図14)
後頭部を調整しています。(図14)
上の方に隙間ができてしまいました。
![]()
 (図15)
(図15)
隙間のあたりにアンカーポイントを追加しました。(図15)
![]()
 (図16)
(図16)
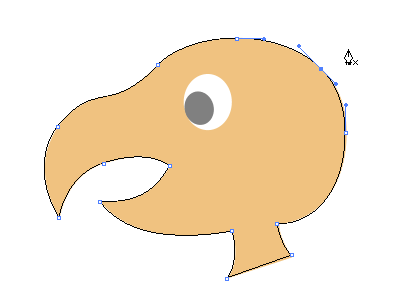
これですべての調整が終わりました。後は目を描いて完成です。(図16)
下の図(図17)は講座1-12の最後、調整前のベジェ曲線の状態です。
比べてみると、どこがどのように変わったか分かると思います。
 (図17)
(図17)
もし、イラストレーターで実際に練習してみたい方は、下の画像をダウンロードしてください。