アドビ イラストレーター(Adobe Illustrator)やフォトショップ(Photoshop)でベジェ曲線の方向線を垂直水平や斜め45度に伸ばすと、shiftキーで方向線の片側だけを調整できます。
(環境設定で、角度の制限を0度にしている場合のみ。別の値のときはその分が角度に加算されます)
Shadeは少し仕様が違うため、講座3[Shade初級編]-1を参照して下さい。
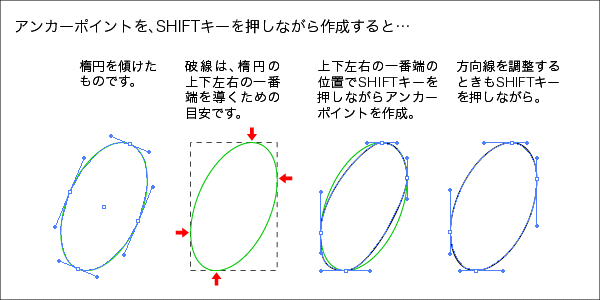
例として楕円を傾けたものをイラストレーターでトレースしてみます。

大事なことは、一番端を探して、そこにアンカーポイントを描くことです。
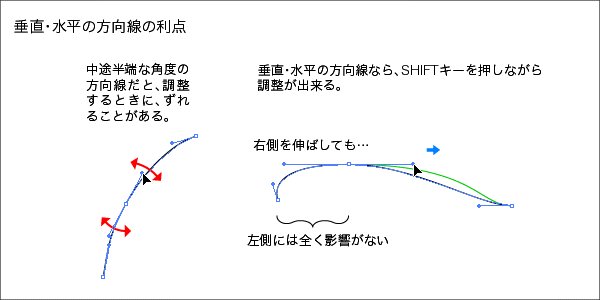
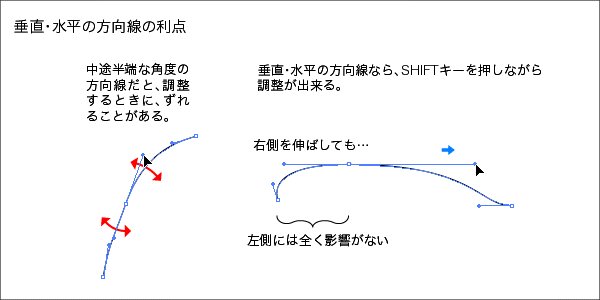
これには利点が2つあります。
1.調整時に、間違って他の部分を動かすことがなくなる。
2.アンカーポイントの位置が決めやすい。
イラストレーターで斜めになった方向線を伸ばそうとしたときに、方向線に沿って真っすぐ伸ばせますか?
つい、反対側の方向線ごと角度をずらしてしまうことも…
方向線の角度を固定する機能がないために起こる失敗です。
イラストレーターの場合、垂直水平(45度でも良い)の角度にはshiftキーで固定できるため、逆に方向線の方を、それに合わせてしまうのです。

これなら多少ラフに操作しても、反対側に影響することはありません。
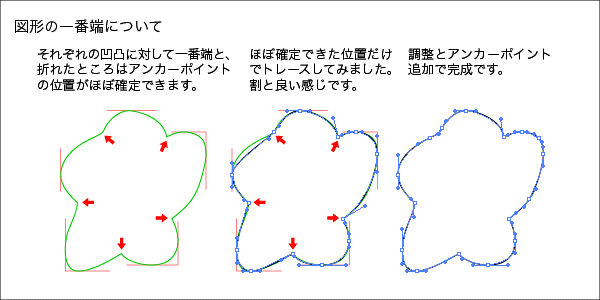
次にアンカーポイントの位置ですが、上記のように傾いた楕円など、どこから描き始めようか悩んでしまいます。
そして何の脈略もないあたりに描いたアンカーポイントは、十中八九、調整時に移動する羽目になるでしょう。
しかし、一番端は誰が見ても一番端です。簡単に位置が決められます。
試しに一番端と折れた角だけでトレースしてみましょう。

形が歪んだり、必要以上にアンカーポイントが増えることもありますが、2つの利点を考えると、意外と速く正確にトレースできますので、お試し下さい。
もちろん何が何でも垂直・水平にする必要はありません。適材適所です。