アドビ イラストレーター(Adobe Illustrator)では線は太さや色以外に、線の端や角の形状で表情を持たせることができます。

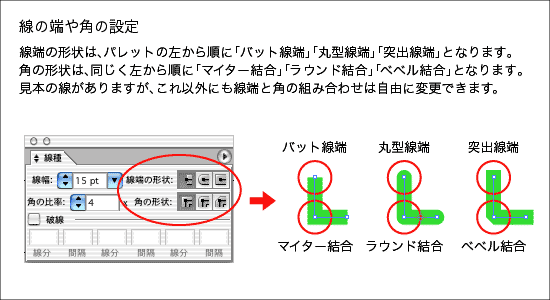
線の端をアンカーポイントの位置で止めるのか、丸く(あるいは四角く)伸ばすのかを選択できます。角の形状も選べます。枠線のような四角に近いものならマイター結合で角をシャープに見せます。ラウンド結合やべべル結合では、面取りのような効果が出ます。
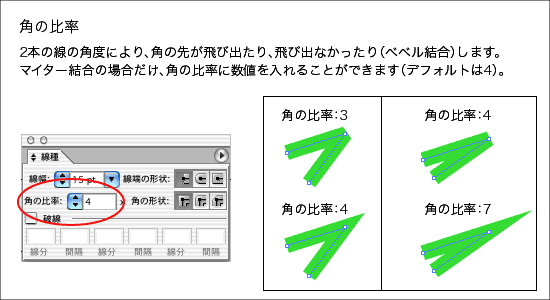
マイター結合のときは用途に応じて角の比率を調整します。

上の図では、左側と右側の線とで微妙に角の角度が異なります。そのため、角の比率が同じでも先端の処理が違ってきます。鋭角の先が必要なときは角の比率を大きくし、逆に先が不要であれば角の比率を小さく(基準以下の数値になるとベベル結合に切り替わります)しましょう。線の角度によってベベル結合に切り替わる数値が変化します。画面で確認しながら値を決めることになります。
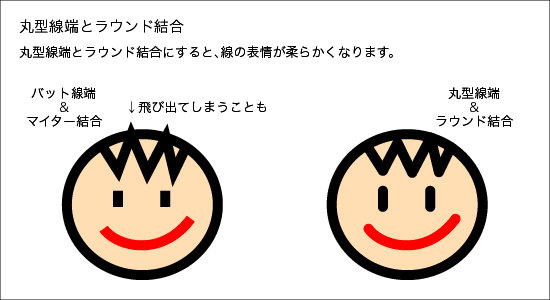
イラストレーターでイラストを描く場合、丸型線端とラウンド結合にすると、マーカーで描いたような柔らかさが出ます。

バット線端やマイター結合にすると、線の角がきっちりと表現されるので硬い感じがします。マイター結合だと、飛び出てしまうこともあります。表現したいものによってケースバイケースですが、ほとんどの場合、イラストレーターで描いたイラストには丸型線端とラウンド結合の方が自然な感じが出ると思います。
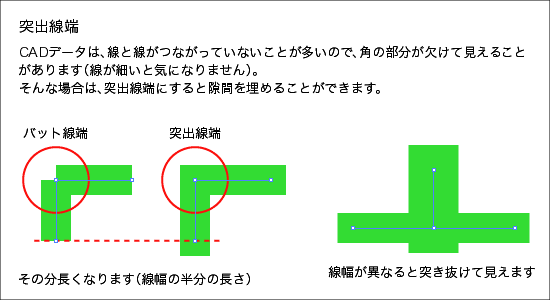
最後に突出線端です。

突出線端なら、つながっていない線でもつながっているように見えます。しかし太さが違う線を組み合わせると突き出てしまいます。上手に使い分けてください。