複数の線を重ねて表現している代表的なものが線路の表記です。主に2種類ありますが、イラストレーターではどちらも実線と破線を重ねて表現します。

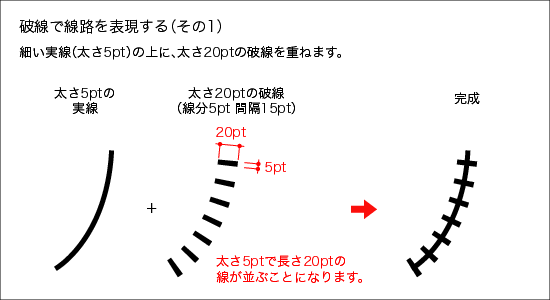
基準となる太さを5ptにしました(これは地図の大きさによって調節しましょう)。太さ5ptで実線を引きます。その線を選択したまま編集メニューから「コピー」して、同じく編集メニューの「前面にペースト」すると、同じ実線が同じ位置にペーストされます。ペーストした線の設定を太さ20pt、線分5pt-間隔15ptの破線にします。ここで線分を基準となる線の太さ5ptと同じ値にすることで、太さ5ptの線が一定間隔で横向きに描かれたように見えます。最初の線と合わせて線路になります。
次に、その2の線路です。

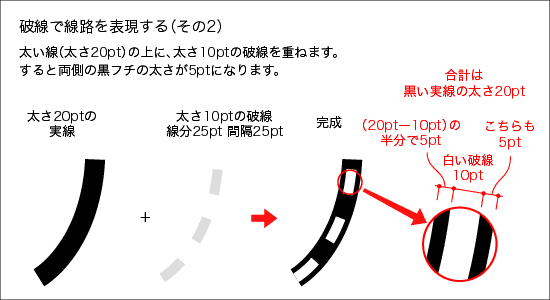
基準となる太さを5ptにしました(これも地図の大きさによって調節しましょう)。まず、太さ20ptで実線を引きます。その線を選択したまま「コピー」して「前面にペースト」すると、同じ実線が同じ位置にペーストされます。ペーストした線の設定を太さ10pt、線分25pt-間隔25ptの破線で色は白にします(上の図では白い線では見えないので便宜上薄いグレーにしていますが実際は白い線です)。20ptの黒い実線の上に白い10pt線が乗っているので、線路の黒フチ線の幅は(20-10)÷2=5pt(基準にした5ptのフチができるように2本の線の太さを調節してください)になります。最初の黒い実線と白い破線とを合わせて線路が完成します。
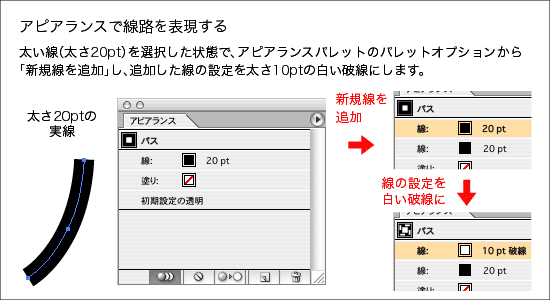
Illustrator10以降では、アピアランスを使うと1本のパスで線路が作れます。そうすると2本の線を重ねて作る場合と比べ、形の修正が簡単になります。

線の設定を変えると、(その1)のような線路にもなります。
線路表記はイラストレーターで地図を描くときに不可欠です。ぜひ憶えておきましょう(定番の知識ですが、イラストレーターを使って初めて描いたときは結構うれしかった記憶があります)。