●文字の縦組みと横組みを切り替える(補正付)
ダウンロード/動作確認 |
内容 |
[文字の縦組みと横組みを切り替える]
Mac OS10.4: 10、CS2、 Mac OS10.6: CS4、CS6 Mac OS10.7: CS5 Mac OS10.10: CS5 〈最終更新〉
|
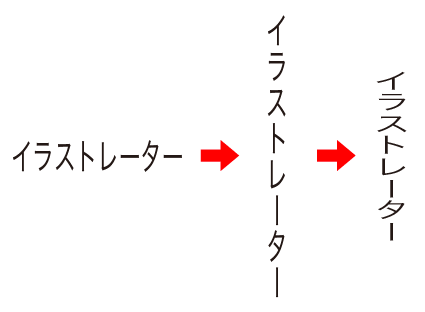
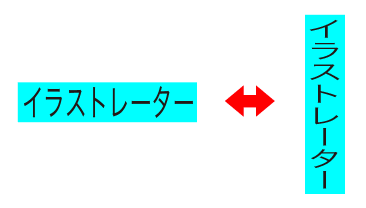
文字が縦組みなら横組みへ、横組みなら縦組へと切り替えるスクリプトですが、イラストレーター標準のメニューと違って、いくつかの補正を行ないます。 文字の縦組みと横組みを切り替える時に、以前は長体と平体の%も一緒に入れ替わっていたのですが、最近のバージョンではそれが無くなりました。 文字数が多くてスペース内に収まらず長体にしているので、感覚的には縦書き時に平体になってほしいのです。現状の縦書きに切り替えても長体のままだと細長くて非常に困ります。 このスクリプトを使用すると、「長体と平体を入れ替える形」で縦組みと横組みを切り替えることができます。(※各行とも1文字目の数値が適用されます。バージョン10、CS2では標準で長体と平体が入れ替わるため、スクリプトとしては補正していません)
一行テキストの場合、以下の2項目も適用されます。バージョン10、CS2用は下の2項目を行なうスクリプトです。
(1)文字を見やすくするためにボックスを文字の下に敷いている場合は、そのボックスも文字に合わせて回転します。(1つのテキストと1つのボックスがグループ化されていて、且つ文字とボックス全体が選択されていることが条件です)
※ボックスは単純に90度回転するだけです。文字の大きさに合わせて伸び縮みはしないので、必要であればサイズを調整してください。また、バージョン10やCS2で使用すると、回転したボックスの位置が少しズレます。必要に応じて位置を修正してください。
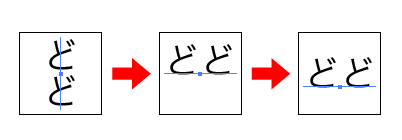
(2)イラストレーターは、文字の縦組みと横組みとでベースになる基準点が異なっています。縦組みの場合は文字の中央が基準ですが、横組みだと文字の底辺が基準になるため、縦組みと横組みとを切り替えた時に文字の見た目の位置が変化してしまいます。
縦組みを横組みにすると位置がやや上に移動するため(上図中央参照)、スクリプトの機能で少し下に移動(上図右側参照)させています。逆に横組みを縦組みにした時は少し上に移動させています。移動の量は文字の大きさを基準にしています。 ※(2)の移動が不要であれば、スクリプトをテキストエディタで開き、一行目の |