[ポイントを交点で揃える]
(JavaScript)

Mac OS10.4: CS2、
Mac OS10.6: CS4、CS6
Mac OS10.7: CS5
Mac OS10.10: CS5
〈最終更新〉
2013.02.05
※1本のパスの始点と終点を同時に選択して揃えようとした場合に、エラーで処理できなかった問題を解決しました。
〈更新〉
2013.01.25
※クローズドパスをセグメントとして選択した場合に、エラーで処理できなかった問題を解決しました。
2013.01.23
※1本のパスの始点と終点を同時に選択してセグメントに揃えようとした場合に、エラーで処理できなかった問題を解決しました。
|
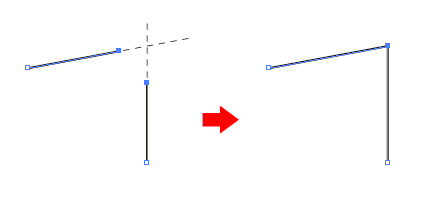
選択したパスの先端を伸び縮みさせ、交点で揃えます。パスは直線のみ有効です。曲線パスを選択していてもポイント間を最短距離で結んだ直線として処理されます。

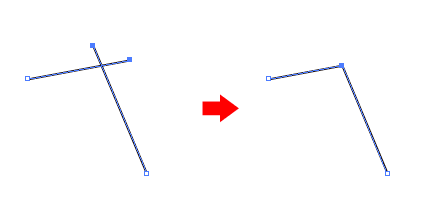
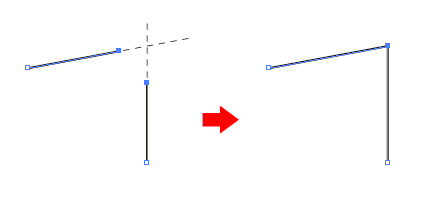
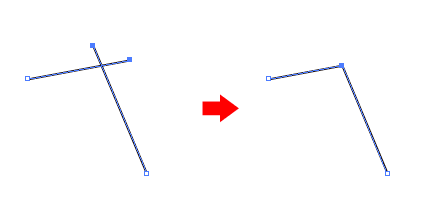
1)アンカーポイント2点を揃える
2つのアンカーポイントを選択してスクリプトを実行します。パスが交わっていない場合は、直線が交わる位置まで延長します。


※アンカーポイントのみを3点以上選択しても交点が定まらないので、処理がキャンセルされます。

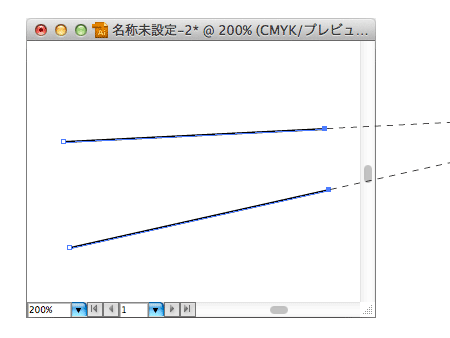
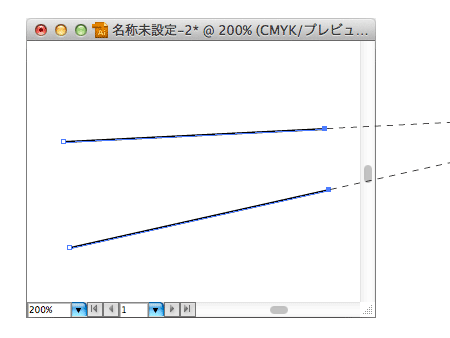
※2本のパスが平行線で交わらない場合や、交点がウィンドウビューより外になる場合は処理がキャンセルされます。必要に応じて交点がウィンドウ内に収まるように、ウィンドウの表示倍率をズームツールで調整してください。


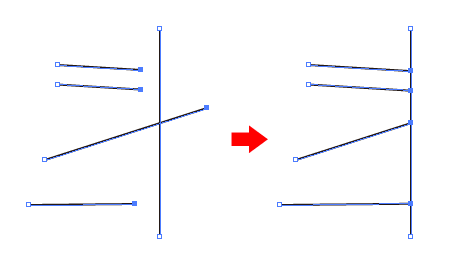
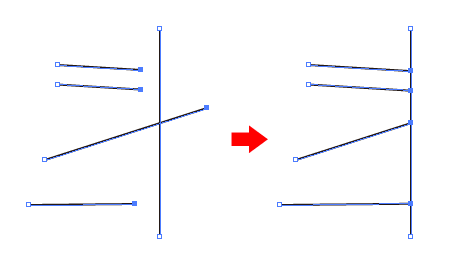
2)セグメントにアンカーポイントを揃える
アンカーポイントとセグメントを選択すると、セグメントとの交点でアンカーポイントを揃えます。

※2本以上のセグメントを選択していると、基準が定まらずに処理がキャンセルされます。
|