これも他の3DCGソフトにはないShade独自のものですが、ブーリアンを使うと重なった表面に別のオブジェクトのテクスチャを適用することができます。
この機能も非常に便利です。テクスチャマップを作らなくても、これで代用できることが多いです。
ロゴマークを付けるために存在しているような機能です。顔の表情などにも重宝します。
アドビ イラストレーター(Adobe Illustrator)のベジェ曲線データを少し修正するだけで、そのままShadeで掃引を適用して使えます。
(グラデーションを使用したロゴなどは多重マッピングを使用することになりますが、この場合はビットマップテクスチャが別途必要になります)
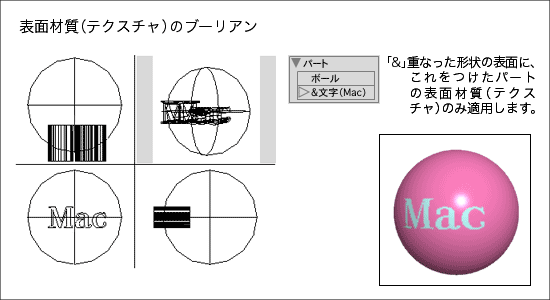
下図の説明は、ボールにロゴの掃引体を突き刺したものです。重なっている部分の表面だけが、文字の表面材質(テクスチャ)になっています。

このあたりになってくると、表面材質の知識も必要になってきます。
分からなければ、こんなこともできるんだという知識だけでも持っておいて、使用するときにもう一度勉強して下さい。絶対に役に立ちます。
Shadeの「線形状」、「自由曲面」、「1点に収束」、そして今回の「ブラウザ」が理解できれば、モデリング(形状作成)の基礎は終了です。後は「習うより慣れろ」です。マニュアルや市販のテクニック・HowTo本などを参考に知識と経験を増やしていきましょう。