●ドローソフトとペイントソフト
この講座1-1と次の講座1-2を使って、ベジェ曲線と解像度に関しての知識を深めていきます。ベジェ曲線で思い通りのラインを描く具体的なコツは、講座1-3.ベジェ曲線のしくみと用語から始まりますので、ベジェ曲線の概要が必要でなければ講座1-1と1-2は読み飛ばしても大丈夫です。
ベジェ曲線は、フランスの自動車メーカー「ルノー社」の技術者ベジェ氏が、自動車の設計のために考え出した曲線です。ベジェ曲線を使えば、コンパスや定規では描けないような微妙なラインを簡単に描くことができます。
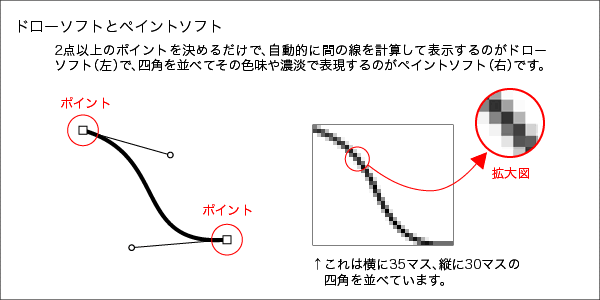
2点以上のポイントを決めると、その複数のポイントをつなぐ線を自動的に計算して表示します。計算の仕方にはいろいろな方法があり、そのなかの代表的な一つがベジェ曲線です。このように目印になるポイントを自動的につないで図を作成するソフトを「ドローソフト」と呼びます。アドビ イラストレーター(Adobe Illustrator)やCADソフトなどがこれに当てはまります。
図を描くためにドローソフトと全く違う方法をとるものがあります。さまざまな色の四角を一面に並べて図を作成します。こういったソフトを「ペイントソフト」と呼びます。Painterなどのお絵書きソフトや、アドビ フォトショップ(Adobe Photoshop)などの画像処理ソフトが「ペイントソフト」と呼ばれています。

図を見るとペイントソフト(右)はガタガタして、ドローソフト(左)のように滑らかではありません。これは解像度というものが関係します。ドローとペイントの違いが分かるよう、あえてガタガタにしていますが、解像度を変えればドローと同様に滑らかに見せることも可能です。
説明では概念的に「四角(単位はマス)」で解説していますが、一般的にペイントソフトでは、この四角のことを「ピクセル(単位もピクセル)」と呼びます。
![]()
●ドローソフトとペイントソフトの使い分け
「ドローソフト」と「ペイントソフト」は、まったく性質が違うので、用途に応じて使い分けることになります。
「ドローソフト」の最大の利点はデータが軽いことです。

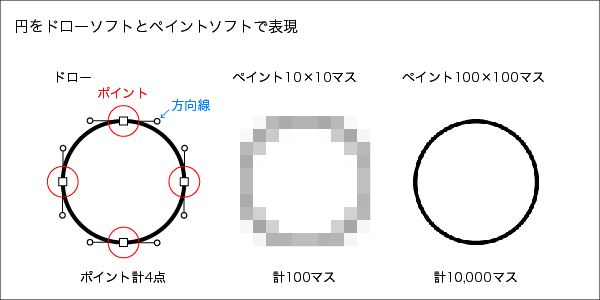
「ドローソフト」円一つを描くのに必要なアンカーポイントと呼ばれる点は4点、方向線の両端を合わせて12ヶ所です。
これを「ペイントソフト」で一辺が100マスの画像にすると100×100の10,000マス分のデータになってしまいます。
データを軽くしようとしても10×10マス程度(上図)では、同じ円とは思えない結果になります。実際の線の太さよりも1マスの大きさの方が太いので、正確な表現ができません。
100×100マスの「ペイントソフト」データで縦横1mのパネルを作ると、1cm角の四角を貼り合わせて円を表現しなければなりません。タイルで作ったモザイク画のように、近くで見るとガタガタです。「ドローソフト」ならいくら拡大しても、印刷段階で自動的に滑らかな線が計算されます。
![]()
ドローソフトはポイントの位置だけなので圧倒的にデータが軽くなります。軽いデータなのですべてを記録しています。だから描いた図を重ねていっても、最初に描いた図は消えません。
でも「ペイントソフト」は図を重ねると下の図が塗り潰されて消えてしまいます。レイヤーという機能を使わないかぎり、それぞれの四角について一番上の色だけが保管されます。
つまり「ドローソフト」のもう一つの利点が、後から何度でも修正が利くということです。
![]()
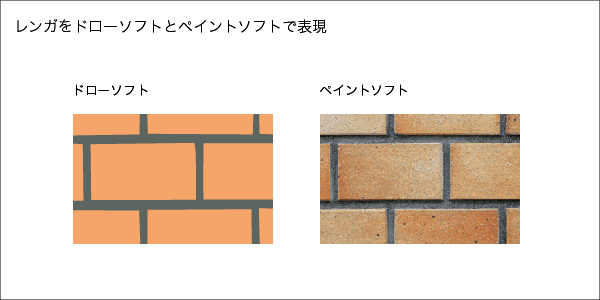
「ドローソフト」の最大の欠点はデータが少ないことです。さっきとはまったく逆ですね。利点はそのまま欠点になります。圧倒的に情報が少ないので、微妙な表現が苦手です。

イラストレーターのグラデーションやメッシュ機能を利用して写真に近づけることは可能ですが、手間がかかって、しかもデータが重くなっていきます。それならば手っ取り早く画像を使うほうが簡単かもしれません。
(イラストレーターの限界に挑戦している(?)宮本幸男さんが著書「IllustratorCSスーパーガイド」などで、イラストレーターを使った写実的なドロー画像制作を解説しています。IllustratorCSのCD-ROMにもサンプル作品が収録されています。手間を惜しまなければイラストレーターでも凄いものを作ることが可能です)
実際には、使用するサイズなどを考慮して「ドロー」にするか「ペイント(ビットマップ)」にするかを決めます。
「ドロー」の表現で問題がなければ、わざわざ重い画像をフォトショップで扱わなくても、イラストレーターのみの作業で済みます。