●ベジェ曲線を構成する各部分の名前とその意味
アドビ イラストレーター(Adobe Illustrator)で作業をすると必ず使用するベジェ曲線は、アンカーポイントとセグメントと方向線という3つのパーツの組み合わせで作られています。
以下は、それぞれのパーツについての説明です。今後の説明でも「アンカーポイント」「セグメント」「方向線」という用語を使いますので、しっかりと目を通しておいてください。
![]()
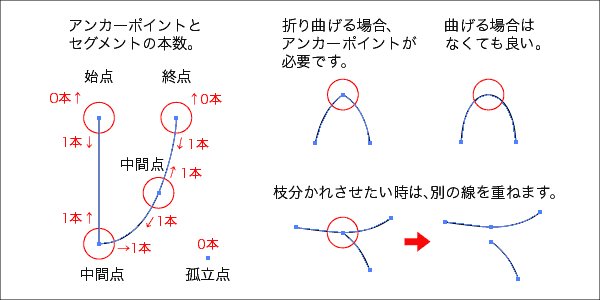
【アンカーポイント】
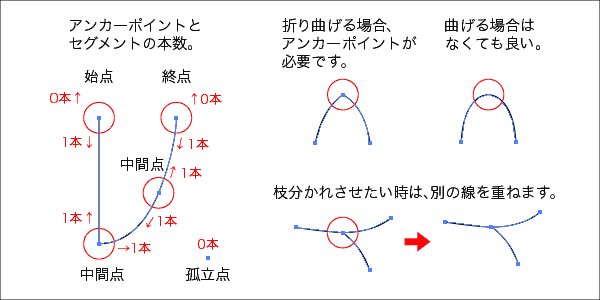
| ベジェ曲線の基準になる点です。ベジェ曲線を描くことは、このアンカーポイントを作っていく作業と同じです。ベジェ曲線はこのアンカーポイントを必ず通ります。
ペンツールでベジェ曲線を描き始めた点が「始点」で、最後に描いた点が「終点」です。 ベジェ曲線が折れ曲がる角には、必ずアンカーポイントが必要です。 1つのアンカーポイントから出るセグメント(次項参照)は、始点や終点の場合は1本、それ以外は2本です。3本以上はありません。つまり枝分かれできません。 枝分かれさせたい場合は、別のベジェ曲線を重ねましょう。 アンカーポイントから出るセグメントが0本の「アンカーポイントだけの状態」を孤立点と呼びます。 |
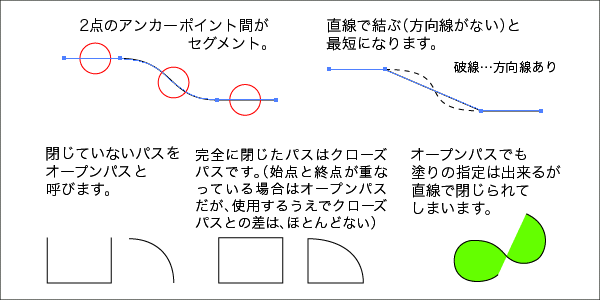
【セグメントとパス】
セグメントは2点のアンカーポイント間をつなぐ線です。
アンカーポイントと方向線(次項参照)を元にして自動的に作成されます。修正するときもアンカーポイントと方向線を調整します。直接セグメントを調整することは、ほとんどありません。 セグメントはアンカーポイントとアンカーポイントとを、できるだけ滑らかに最短距離で つなごうとします。もっとも短いものが直線です。 セグメントと上記のアンカーポイントをひっくるめた1本のベジェ曲線をパスと呼びます。 パスには、始点と終点が閉じていない(つながっていない)オープンパスと閉じている(つながっている)クローズパスがあります。クローズパスだと、始点・終点はありません。
|
![]()
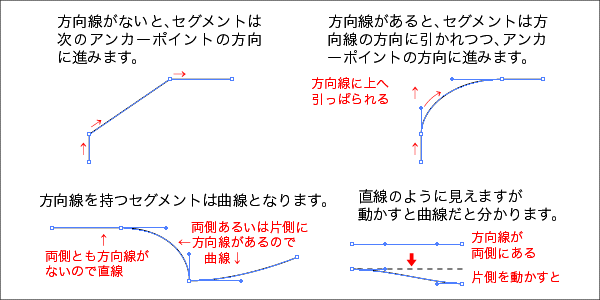
【方向線】
| 方向線はアンカーポイントから出るセグメントの方向と強さを決めます。ペンツールでアンカーポイントを描くときに、ドラッグすると出てきます。
1つのアンカーポイントから最大2本の方向線が伸びます。 方向線を持つセグメントは曲線となります。方向線がセグメントの線上にぴったりと重なるような場合は、直線のように見えることがあります。 しかし直線のように見えるだけで曲線には変わりないので、どちらかのアンカーポイントを動かすと、いきなり曲線に変化したようになります。 |
●アドビ イラストレーター(Adobe Illustrator)でベジェ曲線を描く
次にイラストレーターを使用したときのベジェ曲線の描き方です。もちろん他のソフトでも基本は同じです。
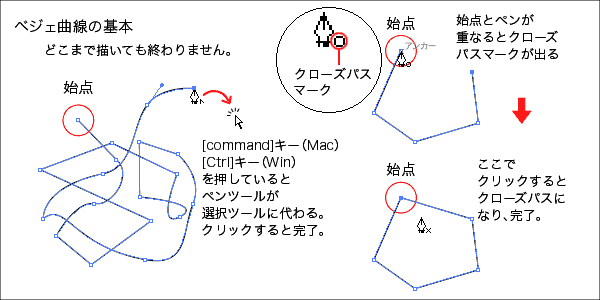
ペンツールで描き始めると「完了の合図があるか、パスが閉じる」までパスは延び続けます。「完了の合図」とは「パスを描き終わった」とパソコンに伝えることで、選択ツールなどで画面上をクリックするだけです。
ペンツールを使っている状態で[command]キー(Mac)/[Ctrl]キー(Win)を押していると一時的に選択ツールに切り替わるので、そのまま画面の作業エリア内をクリックするとパスが完了します。

また、描いているパスの始点をクリック(ドラッグ)すると、パスの始点と終点がつながってクローズパスになります。パスは枝分かれできないので自動的に完了します。