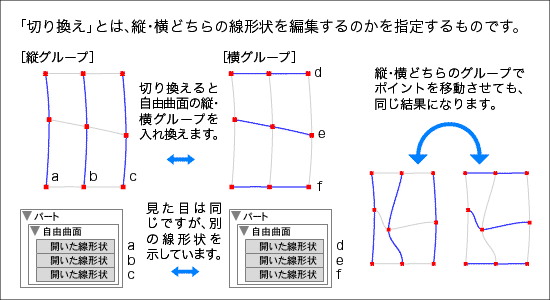
自由曲面を編集するときは縦のグループと横のグループとを切り換えて、別々に作業します。アドビ イラストレーター(Adobe Illustrator)のパスは一本一本が独立していますが、Shadeの自由曲面に含まれる線形状の場合、アンカーポイントの位置は縦と横で共有しているので、どちらかのグループを動かせば、別のグループにも反映されます。

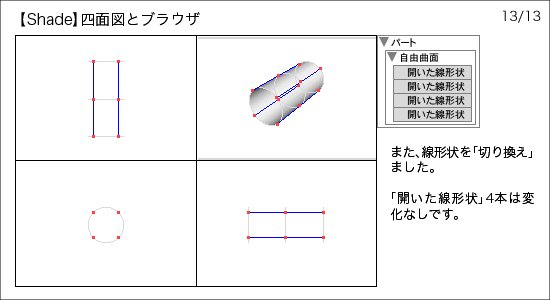
縦と横の線形状の本数と種類が同じだと、「切り換え」をしてもブラウザの表示が変わらないように見えるため、最初の頃は何がどうなったのか分からなくなりがちです。
今考えると、ベジェ曲線の短所をアイデアで上手く切り抜けていると分かるのですが、当時はかなり悩んだ記憶があります。
一度理解できれば何てことはないのですけれど、このあたりの疑問がShadeでつまずく原因になっていたりします。
![]()
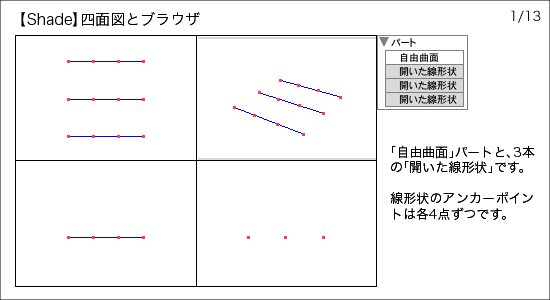
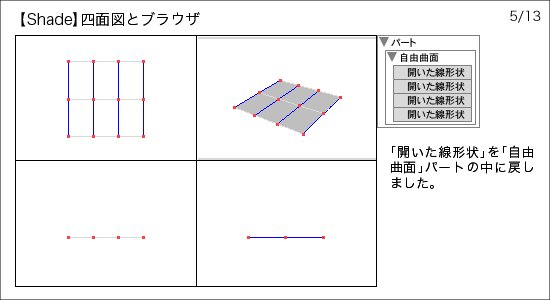
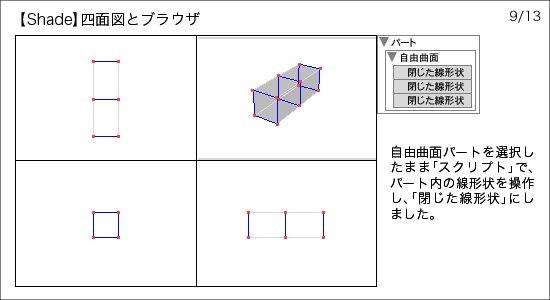
最後に、自由曲面の「切り換え」や開いた線形状と閉じた線形状の変化を簡単なアニメーションでまとめてみました。
(数秒ごとに画像が切り替ります。じっくり見たい方はこちらでどうぞ。1コマずつ並べてあります)

ブラウザについては、[Shade初級編]第7講座で、くわしく解説します。